Google’s Core Web Vitals: What It Is and How It Will Impact SEO in 2021
Some of the readers may remember the dawn of the Internet era with squeaky dialup modems and endless minutes of page loading, especially with heavy graphical content they were after. With today’s cosmic speed of 5G Internet, the young generation might look with a surprise at someone describing the troubles of web surfing back in the “good old days”.

The connection speed is normally no longer a boundary, but user experience at the website may nonetheless be darkened by the same necessity to wait for the moment he or she is able to interact. It still takes time, when time has become the generally recognized most precious resource of the highest value. Accustomed to the highest standards, modern users don’t need much to start “bouncing” off your website – you don’t want that to happen, do you?
What Are Core Web Vitals?
One of the key elements of success in the modern world is the ability to adapt to ever-changing circumstances, constantly trying something new. The ongoing technological transformation of reality raises consumer demands to new levels, making companies from the IT and other sectors react.
What Preceded Google Web Vitals?
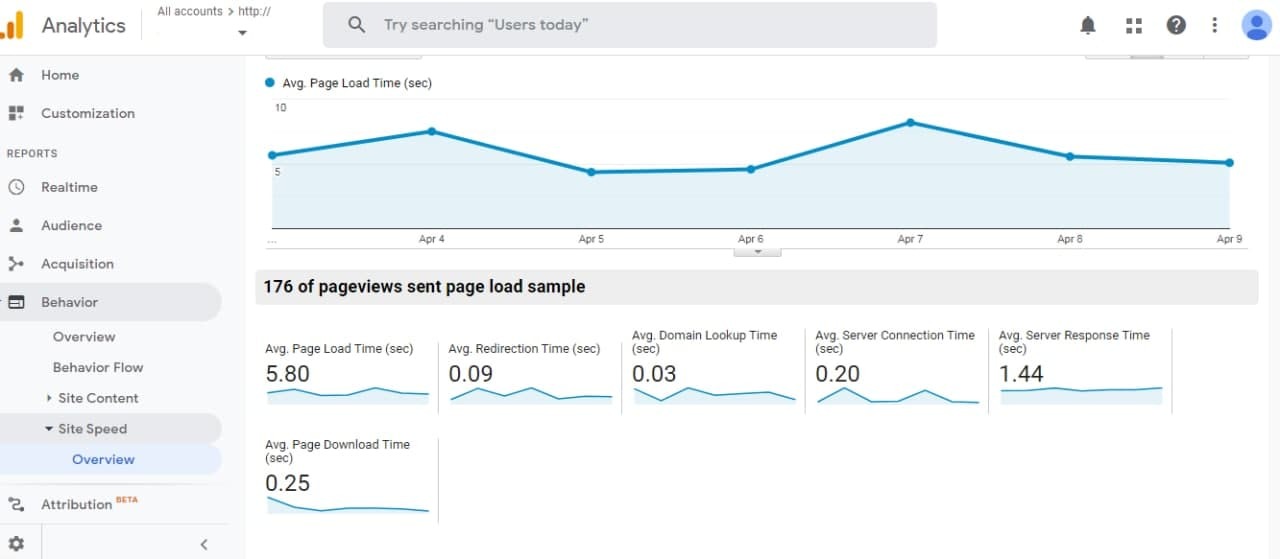
Take Google, for instance – a subsidiary of Alphabet Inc. with the current market capitalization above $1.54 trillion (source: Yahoo! Finance). Its Google Analytics, a popular tool for useful technical insights, has long allowed SEO managers to track the loading time of their websites.

The above screenshot depicts an example of a known information website in the Russian domain. It looks like it has an average page loading time of 5.8 seconds. Stats for the week 3-9 April 2021 also show that the highest page loading time in the sample of 176 pages was 8.19 seconds, with 4.37 being the lowest.
What can be said about those results – are they good or bad? Naming page loading time one of the primary factors for ranking (implying it being crucial for search engine optimization), Semrush provides some clues of what acceptable quantitative boundaries are:
- The website barely stays within 5 seconds, and not even all the time. This almost makes it faster than one-quarter of all web pages. On average, however, it doesn’t, so at least by that sample and for that April week in the example above, the website definitely falls in the lower 25%-percentile;
- To stay within the upper quartile and be faster than 75% of all others, you’ll have to keep your page loading within 1.7 seconds;
- The median is 2.9 seconds.
Clear logic and an easily understandable metric to work with, but Google wouldn’t be the company of that name if it didn’t go deeper. Page loading time alone isn’t enough to reliably measure website performance. On the other hand, for the last decade, Google has supplied its users with dozens of other tools and metrics to work with.
What was still missing is coherence, so even with such abundance to choose from, and with all the freedom they had, search engine optimizers didn’t feel comfortable. In May 2020, a new approach to define the quality of user Internet experience was announced.
The Web Core Model
The new approach is an attempt to bring more unity and simplicity. Time will show whether it is successful or not. At the moment, it is only expected to become fully effective this year, leaving a bit of time to prepare.
First acquaintances at least leave the impression that the new toolkit may be managed even with a beginner’s level of SEO. It looks like developers were aiming to focus attention on what matters most, at the same time defining the subject matter as clear as possible.
Page loading time is only part of the story. Real user experience is defined by how fast page visitors actually start to interact with it. To make this clear, we need answers to three main questions:
- How fast is the page’s main element loading?
- How soon interaction becomes possible?
- How quickly the page becomes stable?
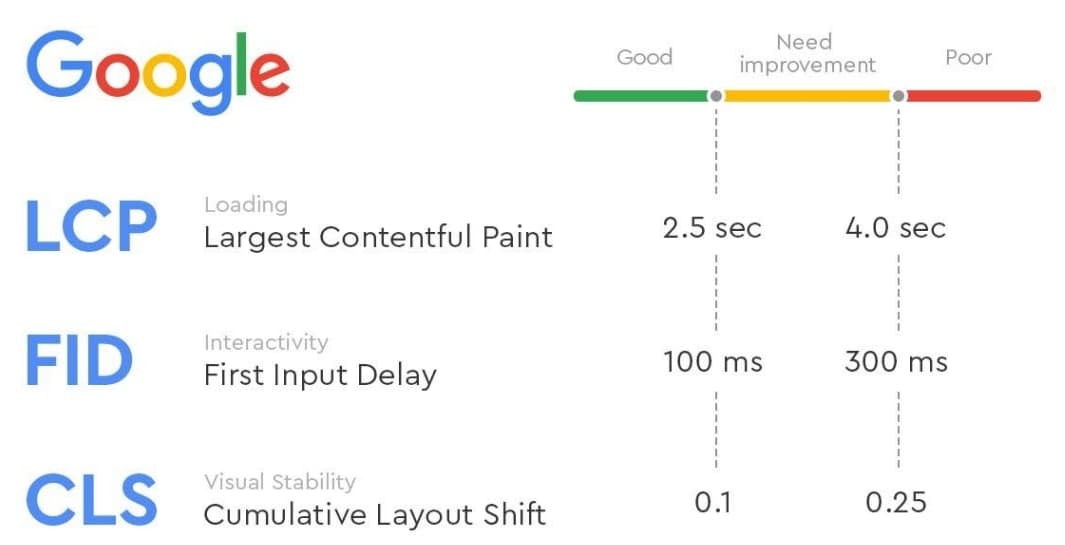
The first question gives the new term LCP – Largest Contentful Paint; the second – FID, or First Input Delay, finally the third one is CLS or Cumulative Layout Shift. Just like Semrush we referred to earlier, Google itself does some benchmarking and shows boundaries of what may be seen as fast, normal (but in need of some improving), or poor:

Those are the core web vitals, a subset of the family of web vitals developed as part of the initiative to simplify the analysis of page viewing experience. “Page experience” is actually the name of that family of search core indicators to measure users’ perception of interaction experience with a web page without taking into account its content. The same family also comprises other search core vitals, such as mobile-friendliness, safe browsing, etc.
LCP
“Contentful” has all chances of becoming a neologism. In line with what was said earlier, quality of content is not seen as a mattering factor here: Largest Contentful Paint measures the time it takes for the page’s largest element to be rendered, in other words – to become visible to the viewer, no matter if it is a graphical image, a video, or a text piece.
LCP isn’t the only indicator used to measure the page loading speed. In the family of Google metrics serving the same purpose, one may also discover:
FCP – First Contentful Paint. Sounds similar, but implies measurement of time from the start of the web page loading till the very first element becomes visible, or
Visually Complete – in other words, the total time it takes for the web page to load completely.
Unlike the first one, LCP is more useful in the sense that it determines the amount of time it takes to allow the user to start interacting; unlike the second one, LCP doesn’t “wait” for the page to load by 100%.
FID
First Input Delay is the time it takes for the browser to respond to the user’s first interaction with the page, for example, by clicking a link or a button. Surprisingly, many common users think that this happens instantly. In fact, it is far from that and becomes noticeable in many instances when the browser is busy, say, with JavaScript processes, putting the user’s inquiry to the queue. When it is visible, it becomes annoying.
CLS
Cumulative Layout Shift indicates how much all individual page elements have shifted in the process of loading. Most of the readers experience irritating shifts of web page content from time to time and know well how this may get under the skin.
With some elements already available for at least viewing or interaction, there sometimes happen unexpected “jumps” when new pieces of content are added above what is already there. The user may be in the process of reading when all of a sudden he/she loses the line because of those shifts of the text piece.
Unlike the previous two Google core web vitals, CLS measurement is more complex. A layout shift score is a multiple of impact fraction and distance fraction.
Impact fraction represents the area between two positions of a frame before and after its unexpected shift. Speaking more precisely, it is a measure of visibility (thus, the impact) of that event to the viewer, taking into account the area of the shifted frame itself and the affected area of the user’s viewport. Distance fraction is a measure of how far the affected frame “travels”, divided by the viewport’s height or width, depending on which one is bigger.
Computations sound complicated, but thankfully, there is no need to measure any of those manually. Even the basic logic behind it does not require complete comprehension except for understanding that CLS is always a number between 0 and 1, and the lower it is, the better.
What Makes Core Web Vitals so Important?
The first reason can be judged from how they are called: those are Google core web vitals, universal for all web pages. Thus, they may be used for search engine optimization by all webmasters, at the same time serving as a universal ranking factor.

It is an instrument to measure user experience, like a new product quality standard where the “product” is your website. However, instead of digging into the good’s taste or nutrition properties, the three metrics examine the “pack” and the external look. Just an analogy.
Each of the three metrics does its own part of the job. It’s like looking at the same problem from three different angles – how fast is the page, is it stable or not, can it be interacted with? Loading time alone is an important influencing factor which was repeatedly proved by practice – take last year’s example of Rossignol.com which used to suffer from high loading time, but thanks to page speed optimization, was able to increase its customers’ conversion rate by 94%.
But there are things to look after apart from that. Google web vitals make it possible to have a more complete representation of the user experience by also taking into account the ability to interact with the page and the user’s very first acquaintance with it.
The relative importance of LCP, FID, and CLS subjectively varies with the web page type (although Google makes general suggestions of which one matters most). For example, in the case of information websites, examination of headlines is possible with the completion of rendering of the first significant element. In that case, the first input delay won’t matter much as long as none of the headlines catches attention to make the user click on it. That’s where FID would play an important role, but still not as important as with a web page where filling in registration forms is required. On the other hand, the high CLS factor spoils the reading experience.
And last but surely not least, web vitals will also affect page rankings, whether for a mobile or a desktop version. One should remember, though, that Google takes hundreds of rankings factors into account, so the relative weight of the new ones is not as high as one may think of it. One shouldn’t “put all eggs in one basket”, meaning that content quality still matters.
Tips to Rank Higher with Core Web Vitals
That’s true – for Google, content quality remains the most important factor for ranking in search engine optimization. But with the new universal approach in place, user experience valuation by the vitals websites now have as a common factor becomes possible as well.
Because the approach requires universality no matter the page type, Google core sees LCP as of higher importance when it comes to ranking. This is shown by Google Lighthouse 6.0, an open-source tool for the valuation of website quality.
There are some differences with the 5.0 version worthy of mentioning. With the removal of several former metrics like First Meaningful Paint (not to be confused with FCP which still plays its role, although with a much smaller weight of 15% instead of 23%), their relative weights were also redefined and should now be taken into account differently.
The general logic is as follows: look for the content first, then drive the user experience to the best because it will definitely mean the difference between two similar candidates both aiming at top spots. And to improve user experience, pay most attention to Largest Contentful Paint as the most mattering factor in Google rankings.
How Can You Improve Your Core Web Vitals?
Improving LCP
Because of its importance, let’s start with it. It appears that the long waiting time before the largest content element is rendered may be due to 4 different reasons, each requiring its own treatment:
- Server response delay
- Rendering blocked by JavaScript processes or CSS (Cascading Style Sheets)
- Too much time needed to load resources
- Rendering issues at the client-side

Server Response Delay
Thus, the first thing to do is server optimization. It starts with checking the TTFB (Time to first byte) parameter. Apart from improving server efficiency (which can be done in a number of ways), it is also possible to use:
- Content Delivery Networks (CDN) – geographically distributed networks used to store content in several locations and optimize its distribution;
- Caching – creating caches of static pages at clients’ browsers in order not to load content again and again with each session;
- So-called Service Workers – special programs serving as intermediaries between the client browser and the network. They do lots of things to improve loading time – for example, intercept server requests and cache the content, only updating it when something is changed;
- Establishing third-party connections as soon as possible because connections to third parties may sometimes increase LCP if they are needed for showing critical content.
Rendering Blocked by JavaScript Processes or CSS
Issues with rendering may occur when the client browser parses the web page’s markup into a Document Object Model (DOM) tree. Parsing will be blocked if external stylesheet or synchronous JavaScript tags are encountered. Thus, it is advised to defer all non-critical scripts and CSS.
Too Much Time Needed to Load Resources
Solving the LCP problem at this stage implies content optimization. It makes sense to work with graphics or video in order not to overload the client’s device. For example, it makes sense to set lower image resolutions for the website’s mobile version because on smartphones, this will have no influence on the image quality. Server Workers mentioned earlier also partially do their job of caching images to improve loading time.
Rendering Issues At the Client Side
Websites of a certain type work almost fully through client-side rendering. CSR is not always a good thing because any website grows larger over time. Sooner or later it becomes hard for the client to render each piece of newly added content. It is advisable thus to take a number of countermeasures, such as minimization of JavaScript, pre-rendering, or sticking to rendering at the server-side, where possible.
Improving FID
To deal with the FID issue, it is recommended to look at the TBT (Total Blocking Time) parameter. Without digging into details, it is used to measure the “severity” of the page’s non-interactivity before becoming interactive. It is the time between the earlier mentioned FCP factor (appearance of the first content element) and TTI (Time to Interact).
The main problems here are caused by JavaScript execution, so actions to improve First Input Delay include:
- Breaking up long tasks into smaller ones;
- Website optimization;
- Using web workers. Those are the services capable of execution of JavaScript that causes blocking;
- Optimizing JavaScript execution. This may be done by deferring unused scripts or minimizing unused polyfills (pieces of the programming code that enable the client browser to apply technological features unsupported otherwise).
- Improving CLS
Identifying the severity of issues with Cumulative Layout Shift is trickier because of the complexity of its measurement. As it was said earlier, the measurement of CLS is done with special application tools, such as Google Lighthouse or WebPageTest.
Once identified, problems with unexpected layout shifts should be treated by adhering to several basic principles to make it look better, such as:
- Adding size attributes to images or videos to allow the client browser to reserve the correct space for those elements;
- Reserving space for ads – otherwise, they would appear on the page unexpectedly and shift the content;
- Trying to add new interface elements from the bottom of the page. That way they will appear gradually with scrolling the page down and not cause any layout shifting.
How Will Core Web Vitals Improve Your SEO in 2021
2021 is the year of evolutionary changes in search engine optimization. In May 2021, is it all expected to become official, making Google core web vitals a new ranking factor to be taken into account? All the problems with LCP, FID, and CLS will have to be dealt with approximately how it was described earlier. No matter how good the content quality is, improving user experience with consumption of it is now on Google’s list of things to look at.

There is evidence that the very first effects were witnessed by website owners already in August 2020 – for example, some noticed the decline of their Page Speed indicators with core web vitals taken into account, even if before that they were at good levels. In 2020, however, this didn’t cause any changes in their rankings. This made to suggest that Google was just trying to inform webmasters of certain deficiencies which would soon require fixing.
Google web vitals are officially becoming a part of SEO. There is little doubt that the whole web vitals initiative is going to evolve, with new developments awaiting ahead. One shouldn’t forget, though, that new ranking factors are not a replacement for the older ones, but are a logical addition to take user experience into account.
That’s the universal basic principle of evolutionary developments everywhere, not only in the field under consideration. And just like with any evolution, it is the “survival of the fittest”. We wish you the best of luck with your adaptation to the new reality.
Enter URL & See What We Can Do Submit the form to get a detailed report, based on the comprehensive seo analysis.